Read time: 2.5 minutes
The goal of marketing is to catch attention and build desire.
If you don’t catch their attention, they won’t notice you.
If you don’t build their desire, they won’t take action.
That means you won’t get their click, their email, or their money.
Jens Lennartsson put this into practice with his newsletter agency:

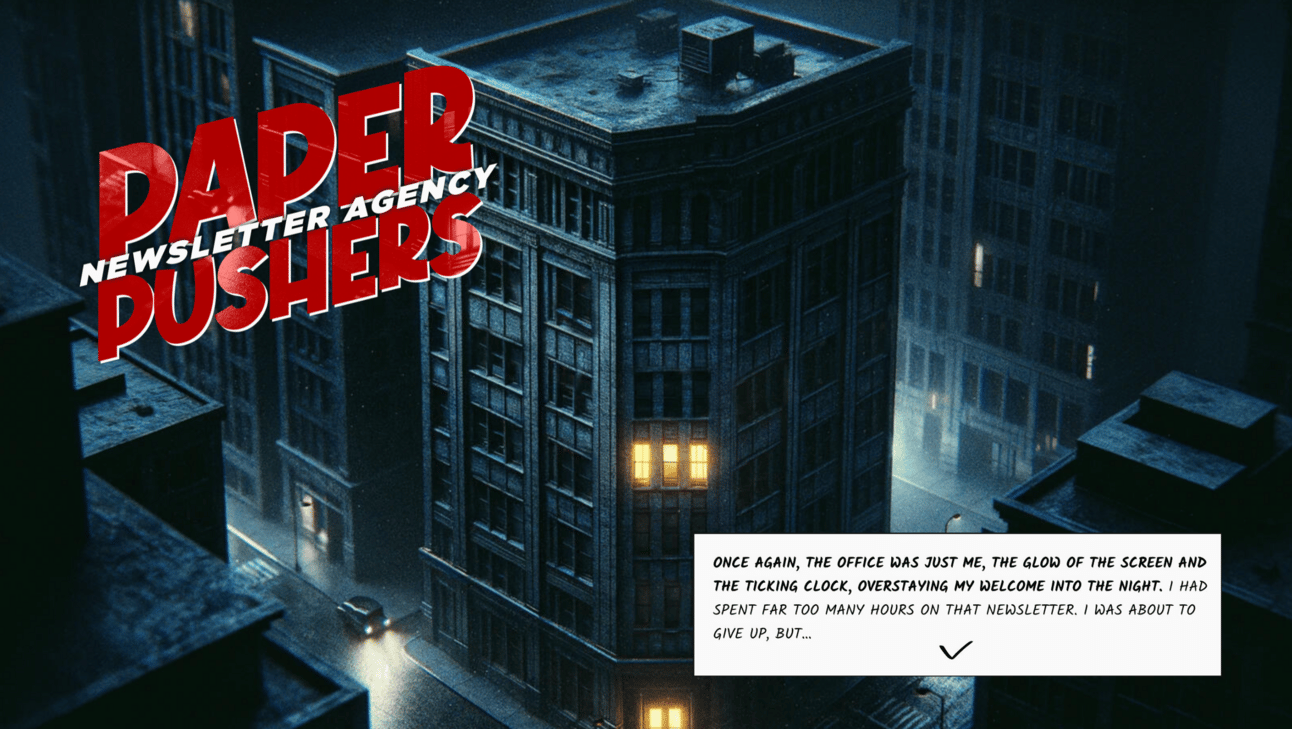
↓ Let’s see how the Paper Pushers website keeps our attention and builds desire…
Introduce a Real Problem
Right off the bat, we see a common newsletter problem.
“I had spent far too many hours on that newsletter. I was about to quit…”
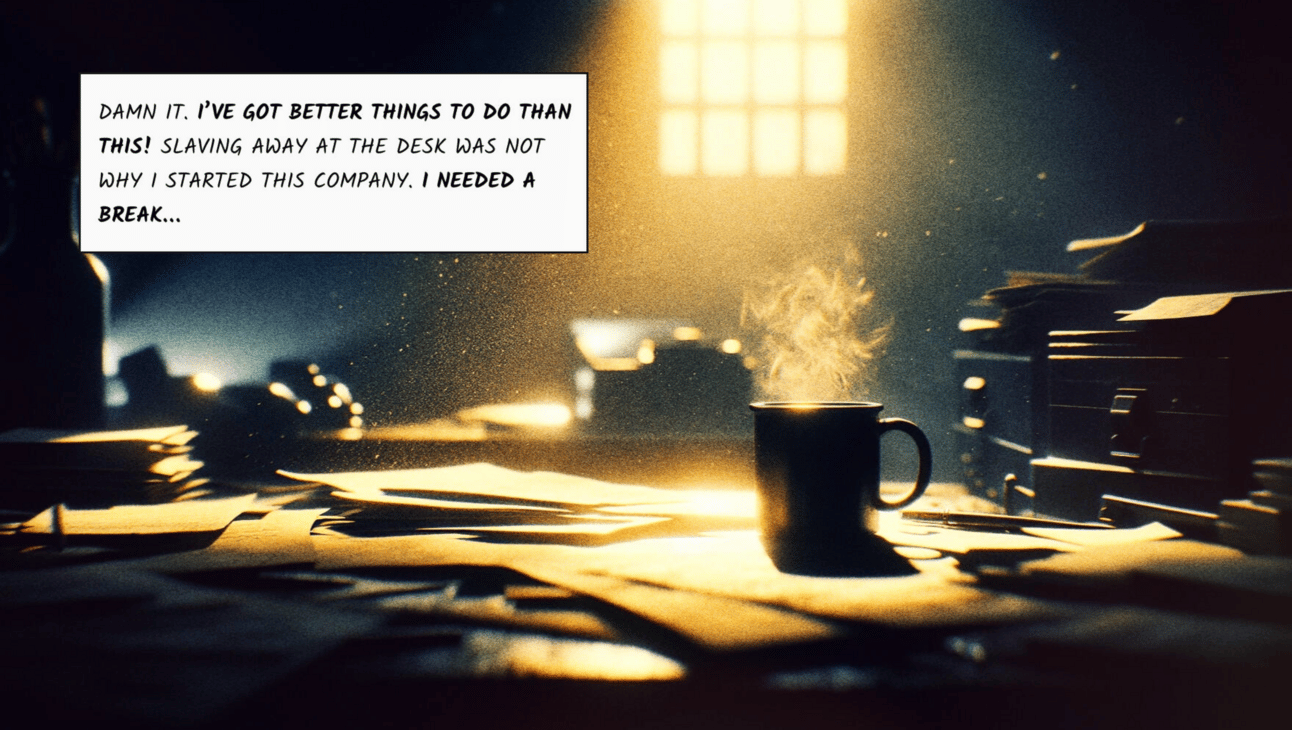
“I’ve got better things to do than this. Slaving away at the desk was not why I started this company.”
“I wished there was someone out there. Someone who could take it off my hands and just do it.”
It’s easy to tell that Jens knows his audience: the startup founder who knows they need a newsletter but doesn’t have the time to run it.


Tell an Engaging Story
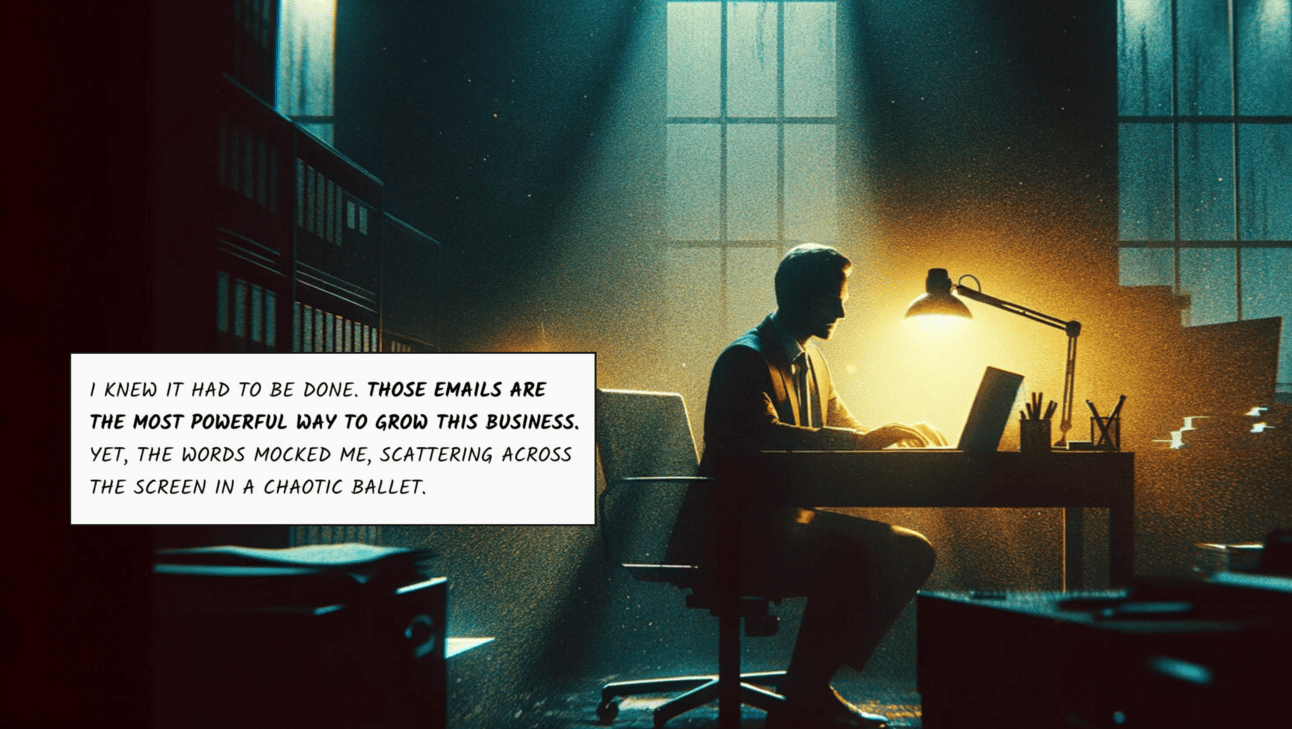
The story takes us through a late-night newsletter struggle…
A man “slaving away at his desk” who “wished there was someone out there” to help.
We can FEEL this man’s frustration through these evocative lines…
“The words mocked me, scattered across the screen in a chaotic ballet.”
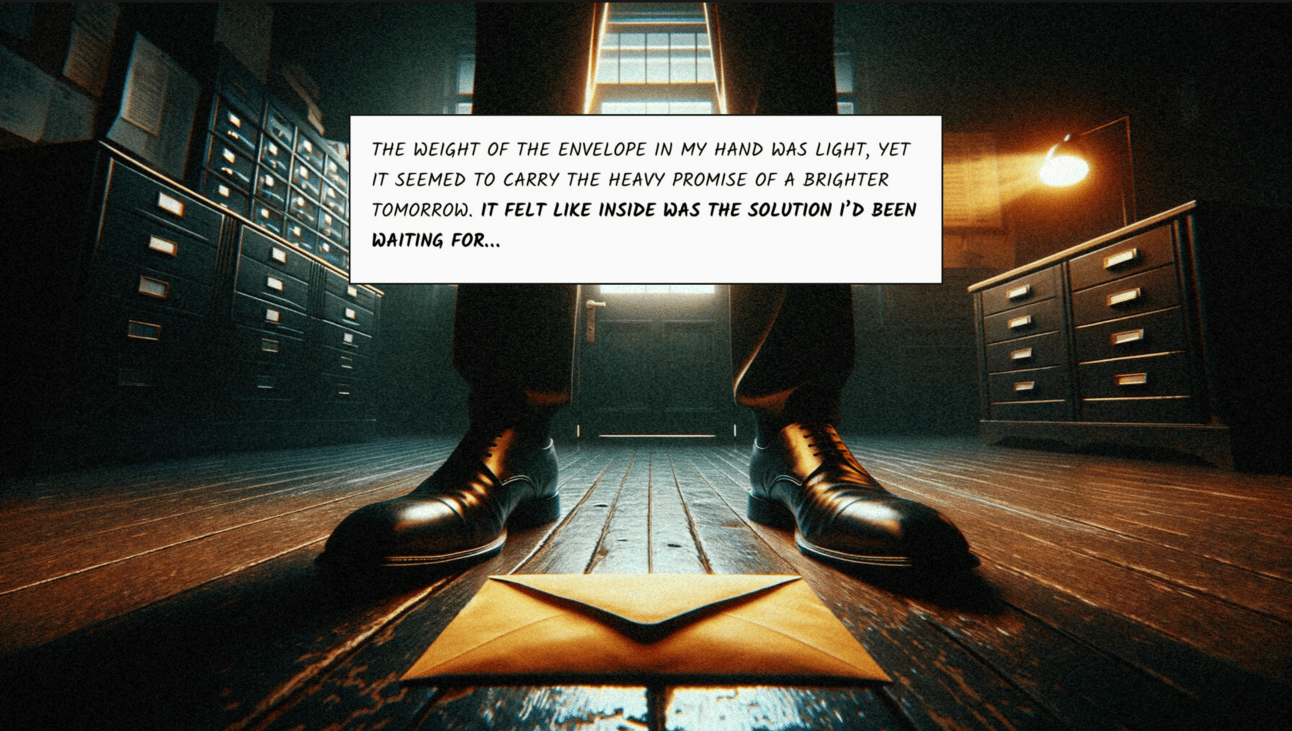
“The weight of the envelope in my hand was light, yet it seemed to carry the heavy promise of a brighter tomorrow.”

Limit What Viewers Can Click On
When we land on this page, there are only two things to do: read and scroll.
There is no navigation or social icons to distract us.
At the bottom of the scroll, we see only two action buttons.
Which brings us to...
Present a Clear Call to Action
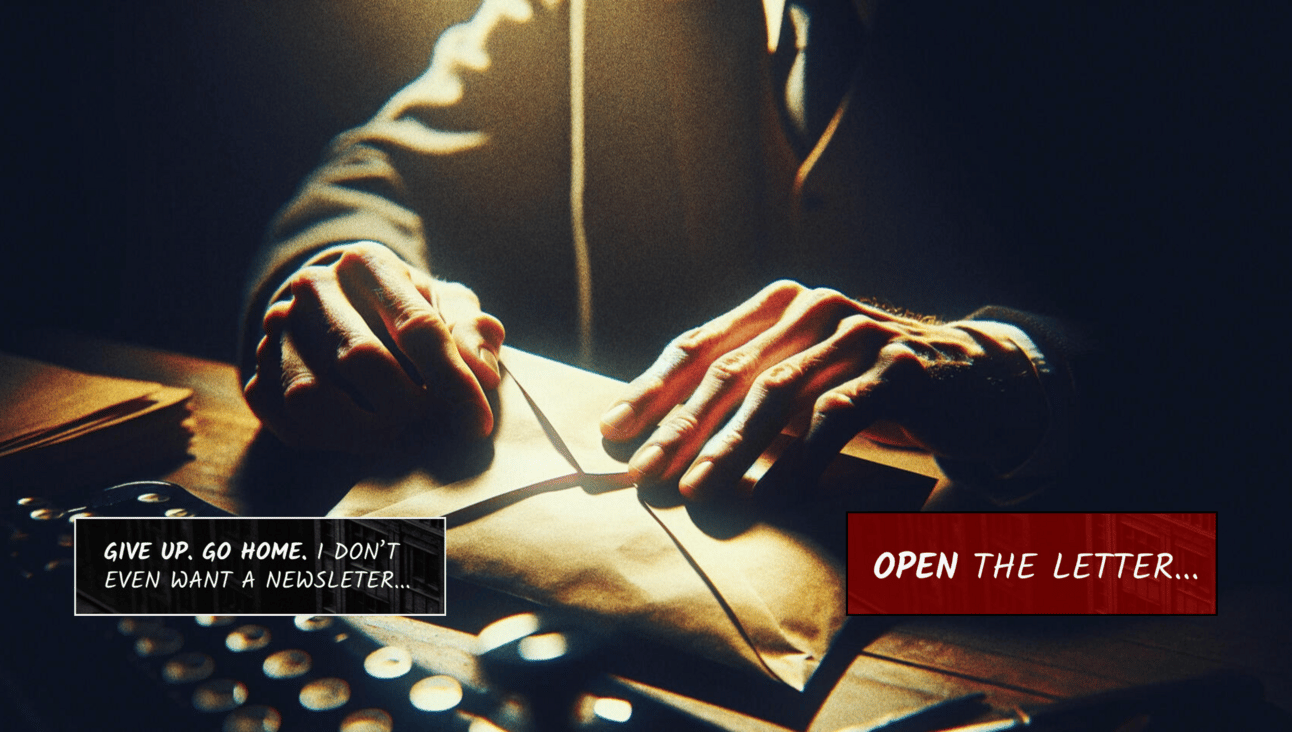
Our frustrated man finds an envelope that was slid under his office door…
“It felt like inside was the solution I’d been waiting for…”
We then see the man at his desk… envelope in hand.
The website’s main button instructs us to “Open the Letter…”
A powerful CTA.
Three large words on a delicious red button.
Oh, the insatiable desire to click.

There’s also a second button on the left.
Of course, it’s less prominent, wordier, and set in a smaller font:
“Give up, go home, I don’t even want a newsletter.”
Bleh… not clicking that one.
(Actually, I encourage you to go back and click that gray button to read the alternative storyline!)

Welcome Video from the Founder
This video is excellent!
No buzzwords or exaggeration… just an authentic and articulate message that connects directly with viewers.
Jens clearly states what Paper Pushers does and who it’s for.
At the end, he invites us to fill out the contact form to get started.

Great Design and Imagery
Dramatic imagery in a comic book style enhances the narrative.
It reminds me of Gotham City or some other dystopian metropolis.
Dark and gritty. Dramatic lighting. Interesting camera angles.
All of the text is displayed on cards in a comic book font.
(The Paper Pushers logo is pretty sweet too!)
Indeed, this was the style Jens was after: “My inspiration came from old film noir style and dark Batman DC comics.”

Just One Thing to Make This Site Even Better
The only thing I would add to this site is social proof (which Jens is planning on adding).
Placing short testimonials near buttons and contact forms has been shown to increase conversions.
At the very least, it may sway some people who are on the fence.
It’s Not Rocket Surgery...
Pretty straightforward to build something like this — no fancy code required.
→ Website:
Jens used Carrd for the page itself, an easy-to-use page builder (with a free plan).
→ Text, cards, buttons:
Jens created these in Figma. Alternatively, you could use Canva, Illustrator, or something similar.
→ Background images:
These are from ChatGPT. Jens created a custom GPT to keep the same style. Other AI generators would work too, and a custom GPT isn’t necessary — but the prompting may take longer.
You could essentially build something like this for zero dollars. It just takes a little creativity and the right tools.
(And great storytelling, of course).
Whether you need help with your newsletter or not…
Go take a peek at Paper Pushers.
You may get inspired.
🤖 Robert
P.S. If you have a minute, I’d love to get your input on the Branding for Solopreneurs newsletter — so I can create better content for YOU. (Feedback from other readers has been super useful! Thanks!)
Share this newsletter… and your choice of colourful socks will remain unjudged.



